If you’ve ever attended a networking event, you probably found those events through Facebook, Meetup, Eventbrite or some other platform other than LinkedIn. Meeting professionals 1:1 is also relatively easy these days through Shapr and mutual connections. In all of this, where does LinkedIn come in? LinkedIn is one of the top contenders amongst Indeed, Glassdoor, and more when it comes to job searches with the benefit of connecting with other professionals. However, imagine a world where LinkedIn offered networking events and an efficient contact management as part of their services. Is that possible? Absolutely. This is what my team and I aimed to create through the addition of a new feature called Link Up that provides users with plenty of networking events, and an efficient contact management system to organize memorable data from events and networking with other professionals- all while having access to a plethora of jobs to apply to. Scroll below to see our process through design thinking, early to end stage wireframing, usability testing and interactive prototyping.
PROJECT DETAILS
My Title: UX/UI Designer & Project Manager
Team: 3 UX Designers, 1 UX Designer and Project Manager
My Role: Project management; Interviewing users and sending out surveys; Creating primary persona; Sketching; Building low fidelity/mid fidelity wireframes, Rapidly prototyping; Conducting usability testing; and Making iterations
Tools: Pen, Markers, Paper, Whiteboard, Sticky notes, SurveyMonkey, Sketch, Invision, Procreate, Licecap, and Trello
DESIGN CHALLENGEs
LinkedIn wants to increase user engagement by making the mobile app a one-stop destination for contact management and networking. Also, any design to key screens must use the current look and feel of the LinkedIn mobile app.
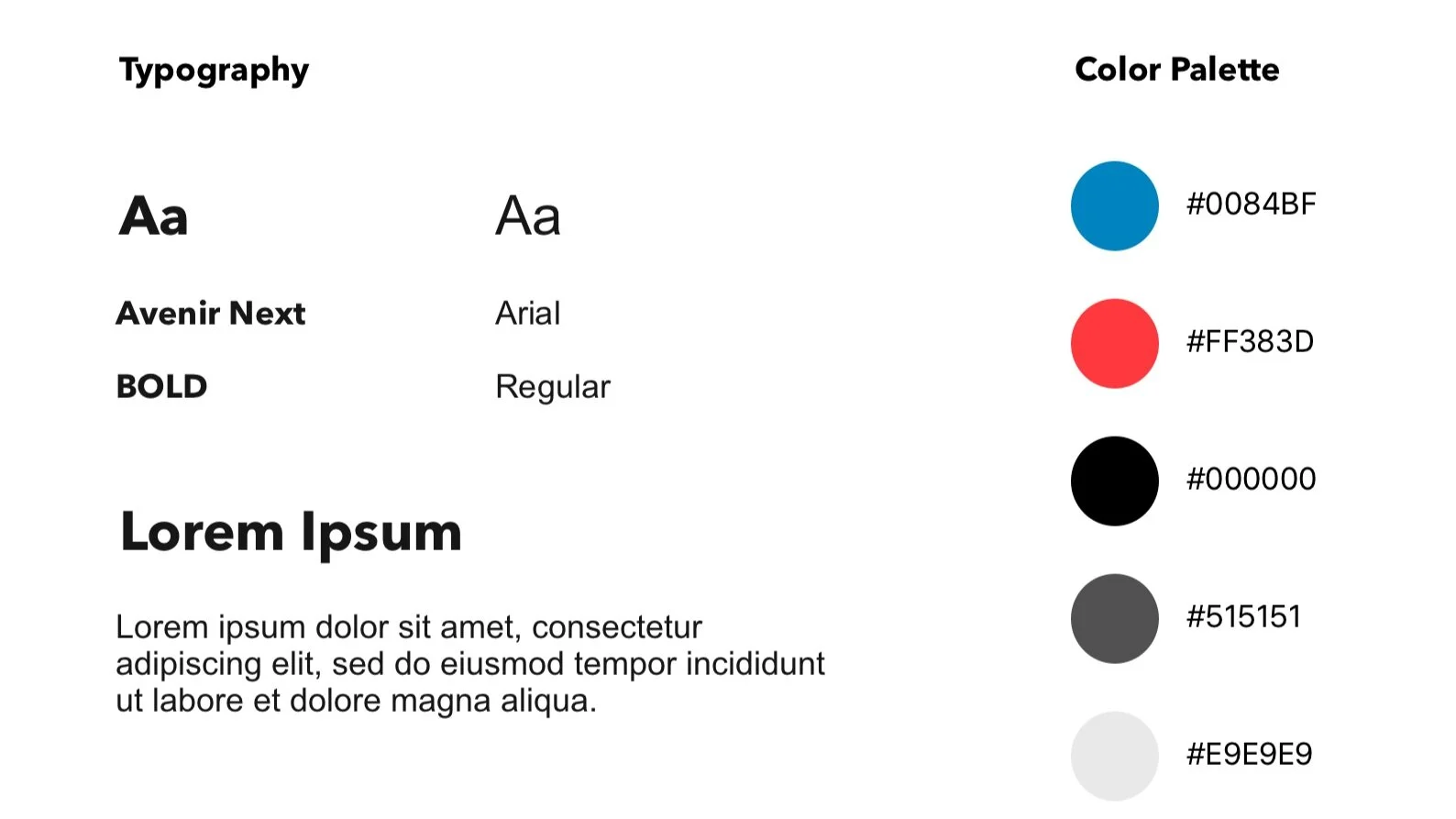
STYLE GUIDE
WHO ARE THE COMPETITORS?
As there are no apps that combine the ability to apply for jobs and sign up for networking events, we selected features that other apps used for comparison.
All the comparative apps had a profile, and networking feature
Two out of three of he comparative apps had an interests section, messages log, meet IRL (in real life) functionality, suggested connections feature, groups/orgs feature and a reminders feature
Opportunities:
Many use the function of networking, meeting IRL, groups/orgs, and reminder
Reminders feature seem to be a consistent feature in networking apps
USER INTERVIEWS
There were screen surveys sent out with 28 responses and 9 (1-2 hour) in-person interviews were conducted with individuals in the diverse age range of 20-48 years old.
What are our users saying?
“There’s a pressure to stand out at networking events.” (feelings about attending networking events)
“I prefer having 1:1 meetings or going to mixers vs phone or video calls.” (the preferred type of networking)
“I usually try to find a common ground or mention mutual connections.” (approaching someone at a professional event]
“I flag important emails, make notes and update my calendar regularly!” (organizing networking/professional notes)
Personas
To give our designs more meaning, we decided to bring these findings to life by instilling them into personas. The primary persona is Daniel, the ambitious networker, whom we will focus on the rest of this journey. The other two personas are Lynn- the nervous networker and Steve- the charismatic career coach , respectively.
PROBLEM
Users needs to network with individuals in their desired community but lack guidance in approaching the respective professionals and keeping proper organization skills.
SOLUTION
This new feature will now enable users to reach out to working professionals with guided prompts and organize their notes and bookmarks within Link Up.
STORYBOARD depicting Daniel's journey: From attending a networking event to connecting with a professional at said event and eventually landing his dream job
USER FLOW 1: Finding a member from a past networking event and messaging them through a guided prompt
Daniel’s Journey Map
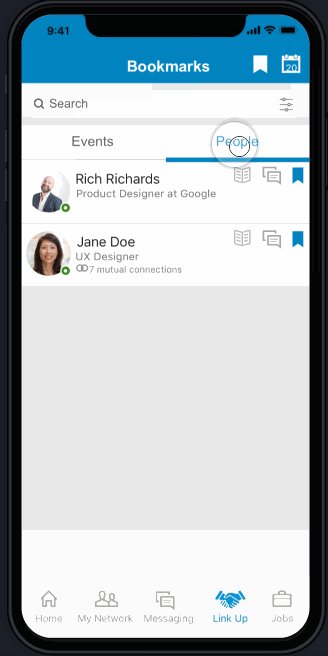
USER FLOW 2: Finding bookmarked people in Bookmarks
Hand sketching ideas and screens provided for multiple iterations based on initial usability testing. This helped us sketch our user flows, journey map, and storyboard.
ITERATIONS
Once we sketched out the new feature on paper, we collaborated for as a team to delegate tasks to each other, I took sole ownership of creating the Low/Medium Fidelity wireframes and converted them into a clickable prototype (view in Prototypes section below) to start testing ASAP.
ITERATED SCREENS FOR THE MESSAGING USER FLOW (FROM LO-FI TO HI-FI WIREFRAMES)
ITERATED SCREENS FOR THE BOOKMARKING USER FLOW (FROM LO-FI TO HI-FI WIREFRAMES)
BONUS: SCREENS FOR THE NOTES FEATURE
“This is something I’ve always wanted on LinkedIn...and the notes addition is a perfect touch to remembering key moments.”
Each phase of usability testing proved immensely valuable because it defined what our users found delightful, painful and areas for improvement:
Round 2 Testing: HI-FIDELITY PROTOTYPE
Likes:
Design brand
Guided prompts
Ability to find attendees from past events
Notes feature
Wants:
Add an “Upcoming” and “Past” events tab side-by-side separate from the “Explore” events tab
Create a simpler flow navigating from adding notes on a member to messaging them
Round 1 Testing : LO/MID-FIDELITY PROTOTYPE
Likes:
Guided prompt
Bookmarking ability
Pinboard page
Events page
Wants:
Calendar and List view
Reference notes in messages
Personalize names with “My”
There were three total prototypes built, see below the final prototypes for user flows: Messaging a user; Bookmarking/viewing bookmarked events & people; and Full user flow with bookmarking, notes & reminder feature:
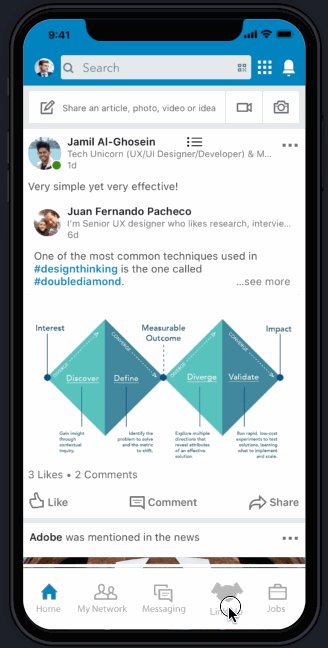
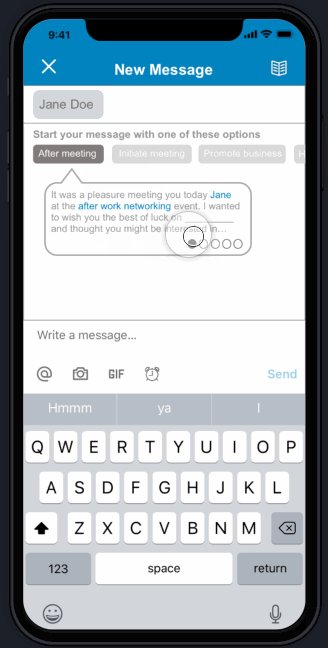
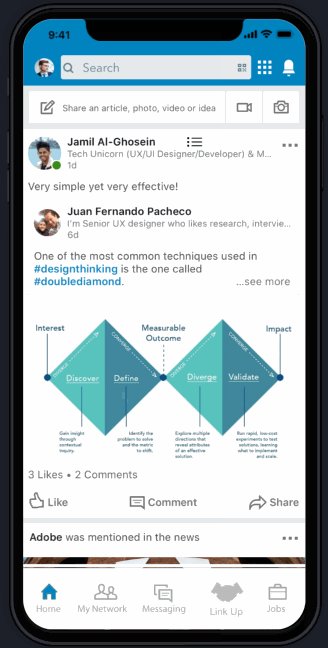
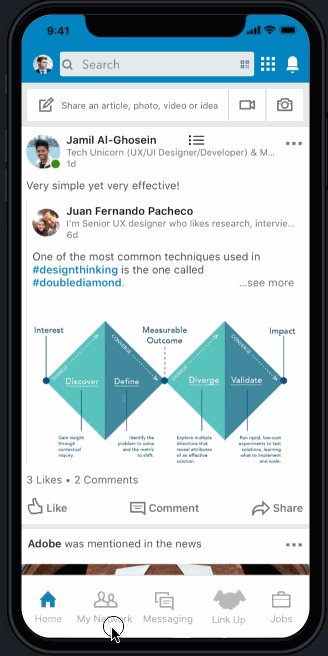
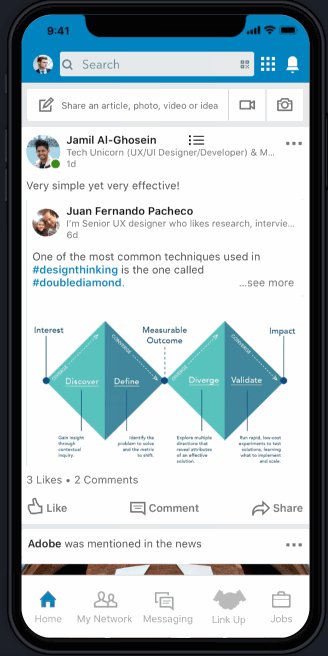
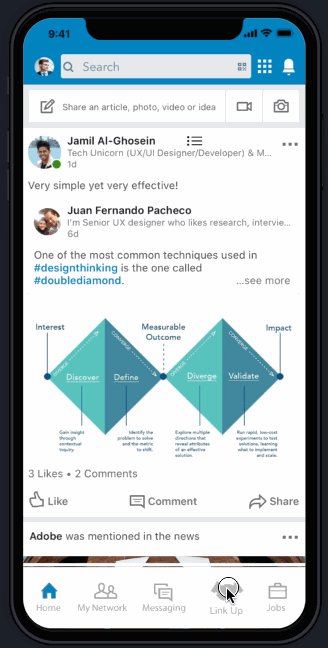
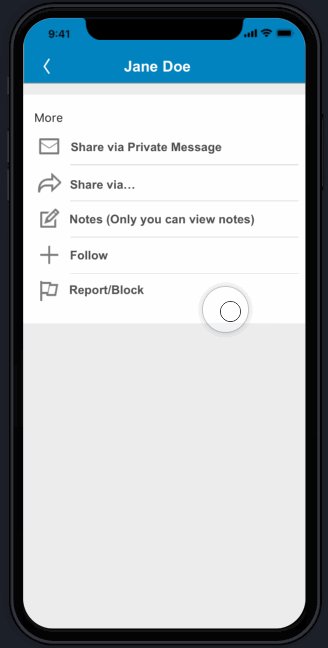
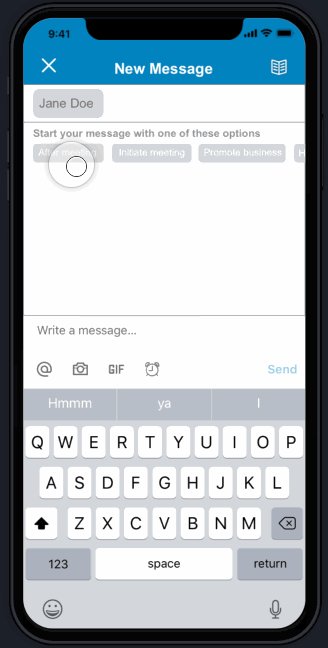
MESSAGING USER FLOW
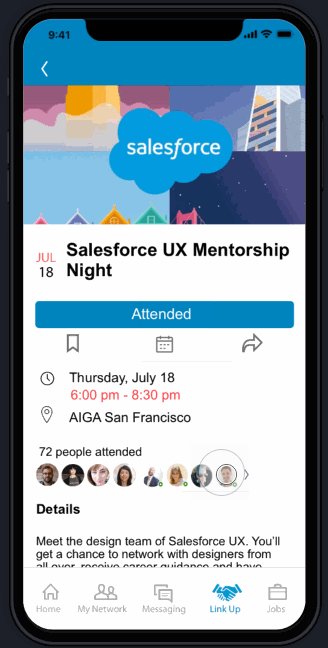
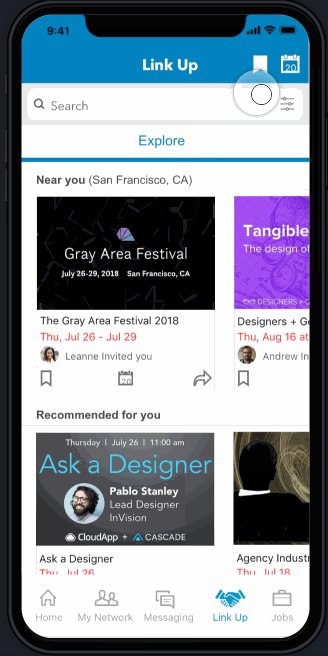
BOOKMARKING USER FLOW
FULL USER FLOW WITH BOOKMARKING, NOTES AND REMINDER FEATURE
REFLECTION
Before the project began, my team and I felt extremely driven due to being avid LinkedIn users, however, a few days in, we immediately recognized that keeping the look, brand and feel of LinkedIn throughout the whole process was definitely challenging due to creative constraints. However, the reaction gained from our users were overwhelmingly positive and many were hopeful to see this feature take off in the future.
Next Steps
For a delightful experience, in the “Notes” tab, rearrange the notes in different styles according to a user’s liking such as: list, word clouds, etc (the default being the “tree branches” style)